 調べている人
調べている人写真やYouTubeに飾りのある文字を入れたいんだけど、簡単なアプリないかな?



文字を入れるだけで良いなら「パーフェクトイメージ」が簡単ですよ
iPhone iPadの app Perfect Image(パーフェクトイメージ)のダウンロードはこちらのアップルのアプリダウンロードからどうぞ
パーフェクトイメージの基本的な使い方が知りたい人は、このまま読み進めてください。
だいたいはわかるから、YouTubeサムネイル風な作り方を知りたいという人は、こちらの記事をどうぞ。
人物を切り抜いたり、吹き出しをつけたり、背景画像を白黒にして調整したりするやり方がわかります。


写真や画像の文字入りのサムネイルの作り方


アイキャッチ画像に、内容が一眼でわかるようなテキストが入っているブログを見かけます。小さくサムネイルになっても内容が一眼でわかるものです。
「作りたい」
出来ますよ、初心者でも簡単に使える無料のアプリ『Perfect Image(パーフェクトイメージ)』で。
いろいろ機能はありますが、次の3点ができれば、シンプルで文字が読めるサムネイルができます。
- 画像上にテキストを表示させたい
- テキストを色で目立たせたい
それぞれの操作について、説明していきましょう。
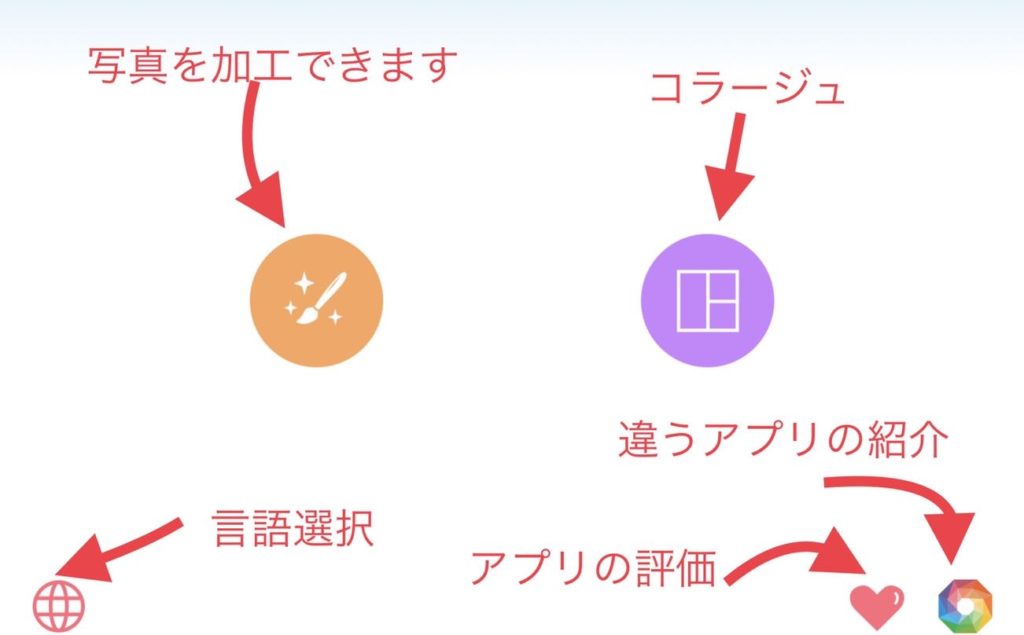
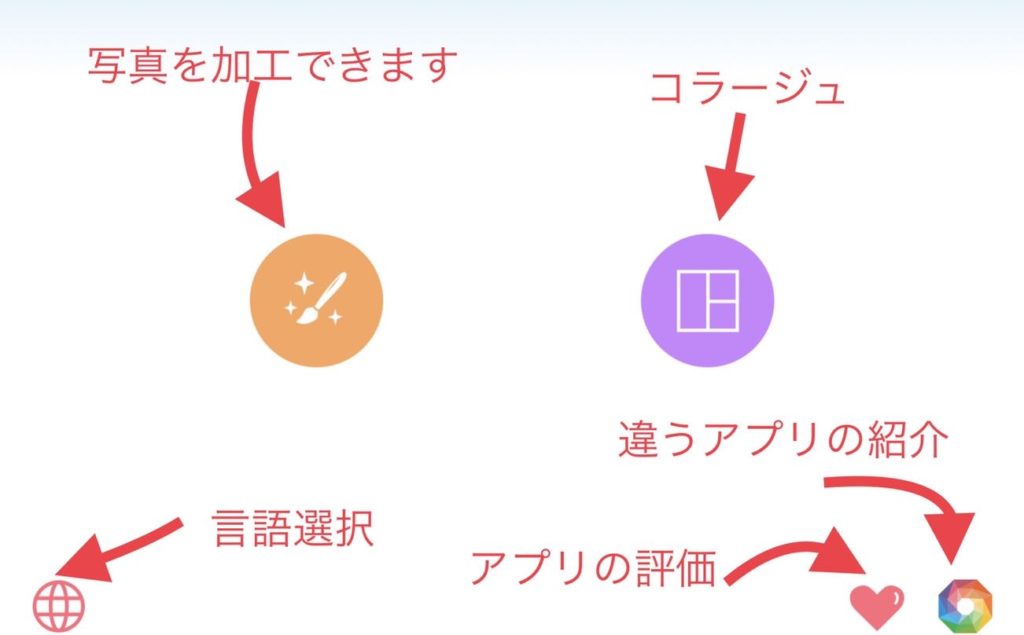
アプリをダウンロードして開いたら、オレンジの丸印をタップして写真の加工を行います。




画像上にテキストを表示させる手順(ぼかし付き)
サイズの調整は初めにしておく(必要なければ飛ばして読んでください)
サイズの調整は、アプリを開いて、写真を選択した画面の下にある「背景」をタップします。
「比率」⇨「カスタム」とタップして、サイズを入力します。
- ユーチューブ画像 1280×720
- インスタグラム 1080×1080
- ピンタレスト 1000×1500
- ワードプレスのSWELLの画像 1200×630
まずはぼかしを入れる
テキストを書き込むには、アプリを開いて、写真を選択した画面の下にある「テキスト」と書いてあるところをタップします。


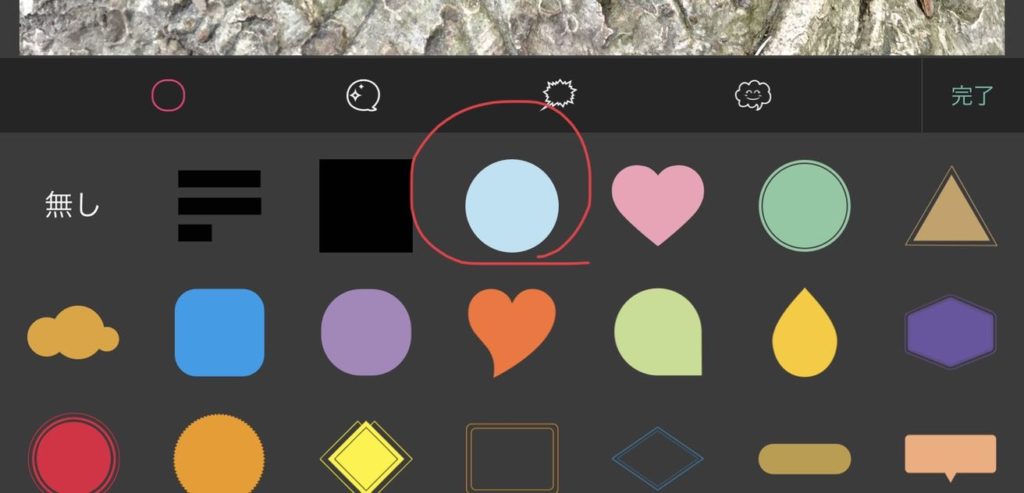
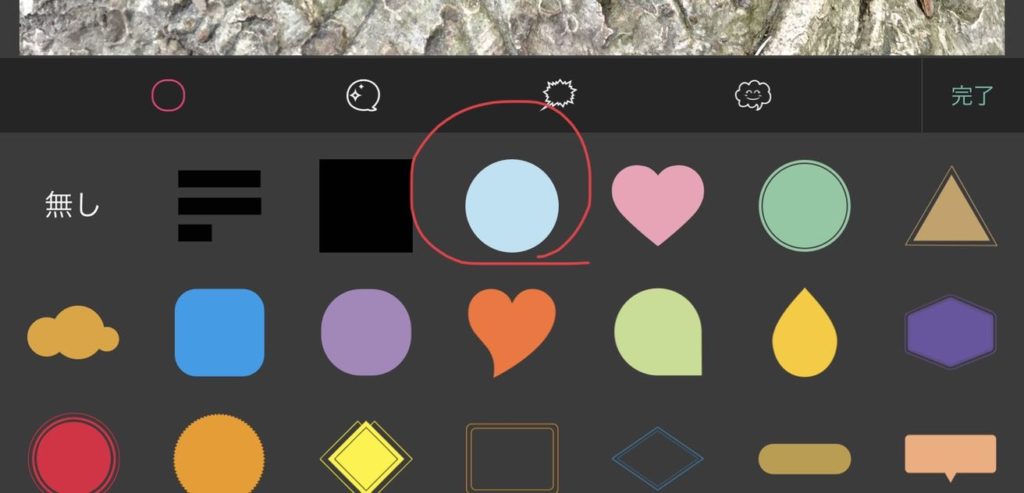
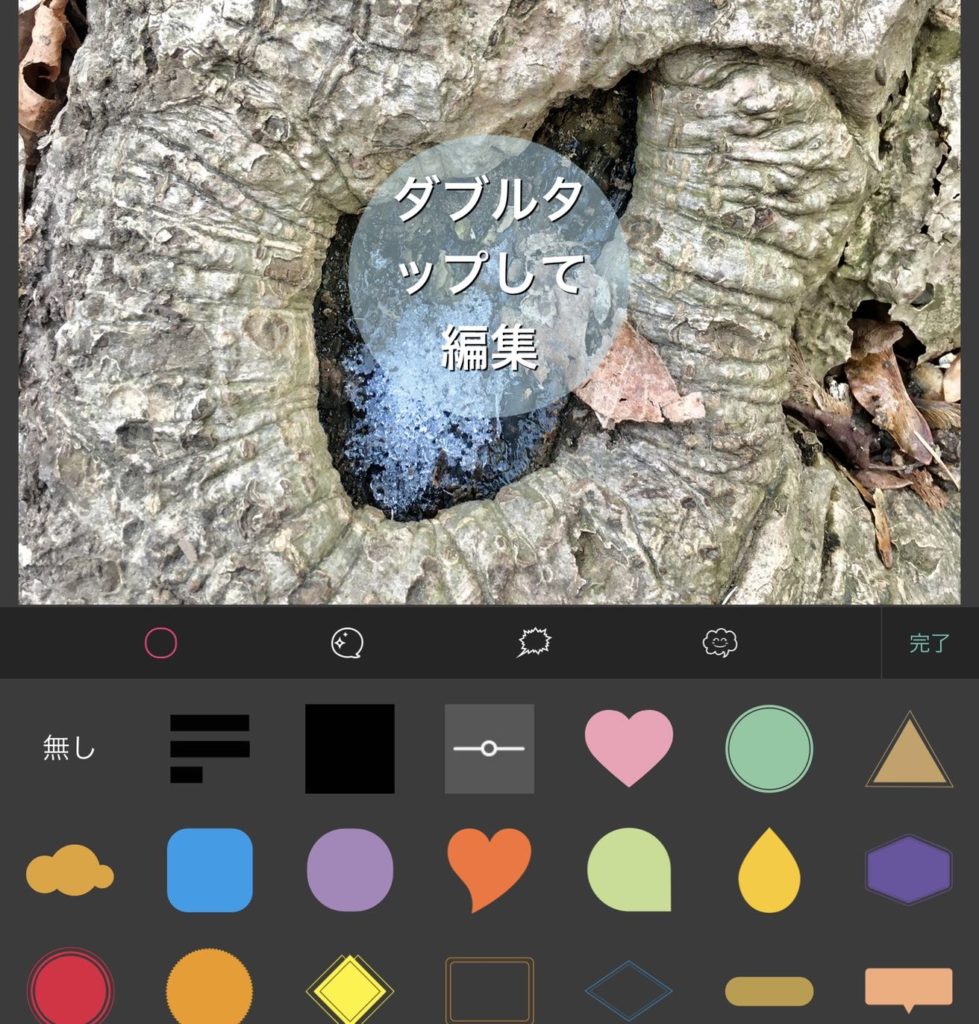
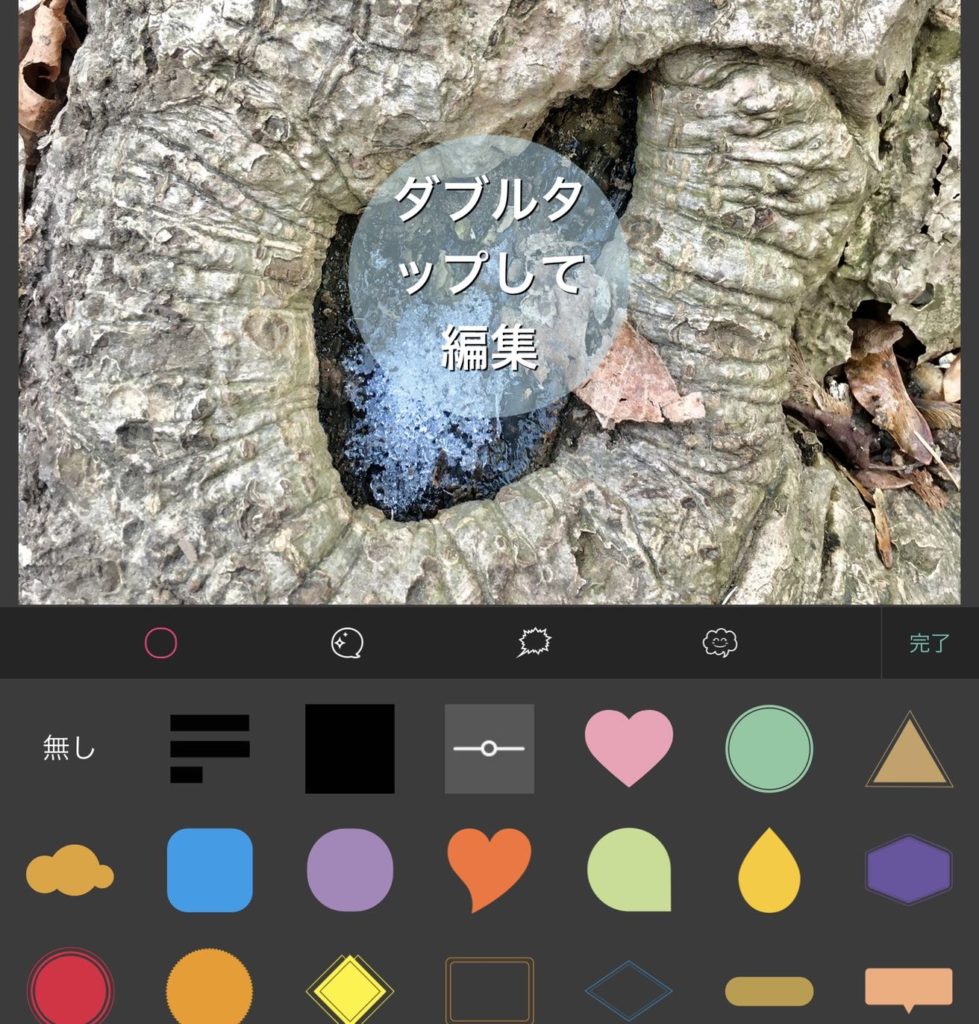
さらに、下のメニューを右にスライドしていくと現れる「背景」をタップします。


囲まれている四角を、タップします。


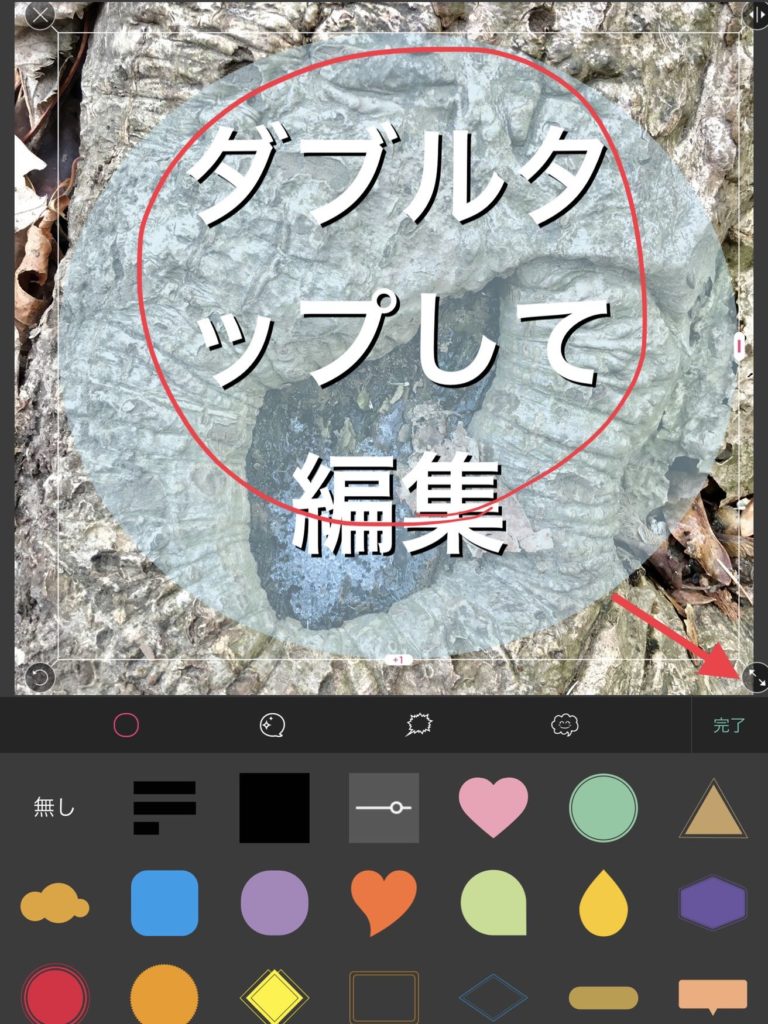
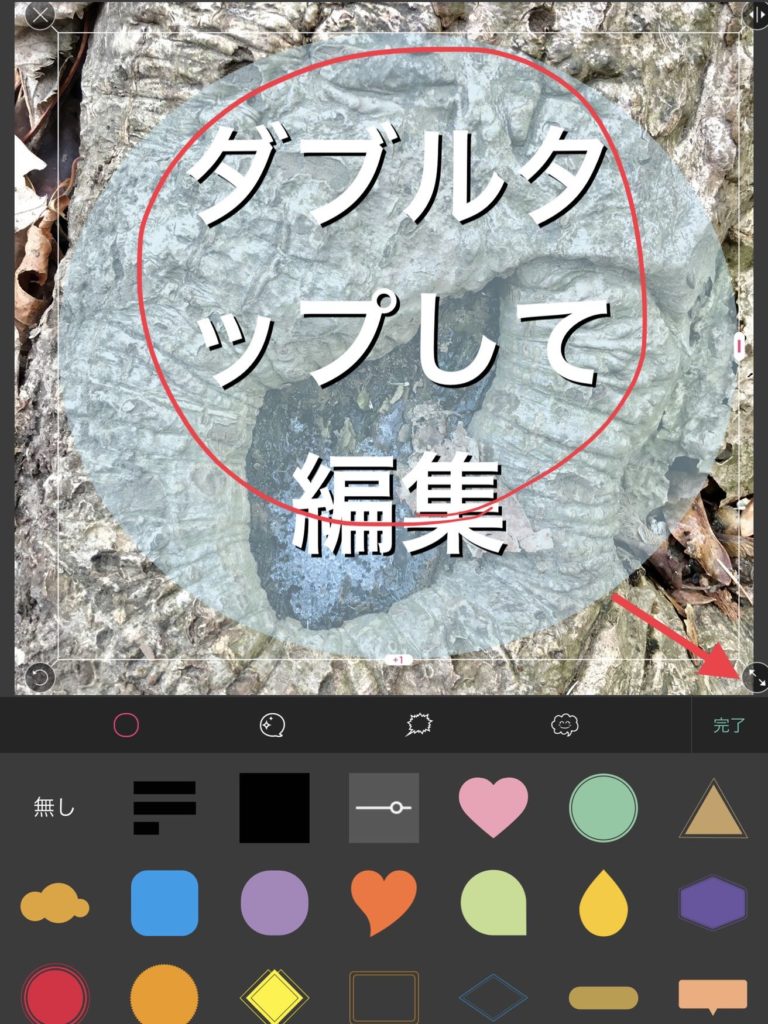
写真の中央に丸くぼかしのスペースが現れます。


右下はじの矢印のマークをタップしたまま動かすと、ぼかしスペースが、大きくなったり小さくなったりと大きさを変えられます。
ぼかしスペースに文字を入れる
画面上に文字が出てきますので、指示に従い、ダブルタップして文字を入力します。


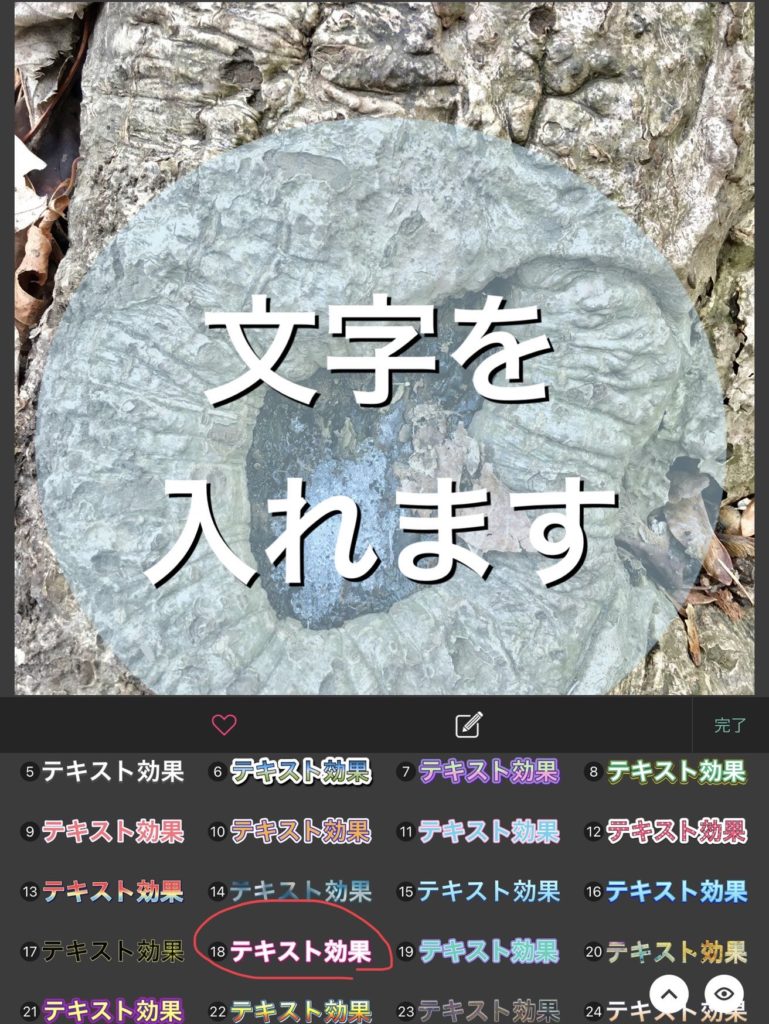
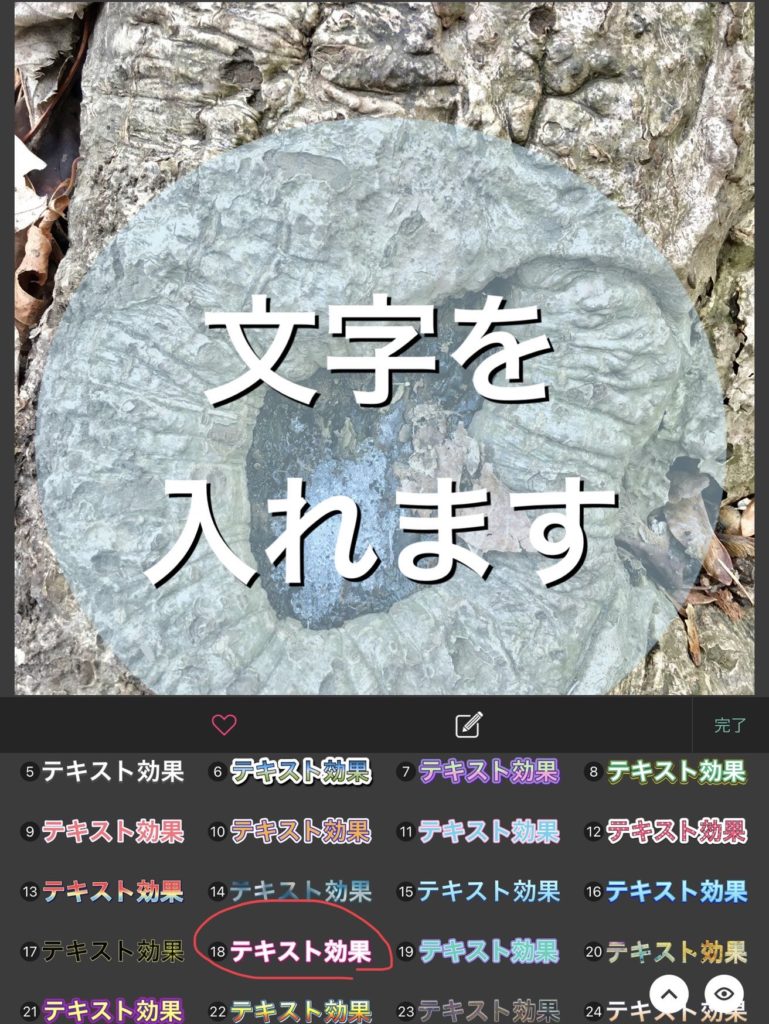
入れた文字を色や派手な装飾で目立たせる
文字入力後に、下にある「エフェクト」をタップすると、沢山の装飾された文字が出てきますので、気に入ったものを選びます。


出来上がりです


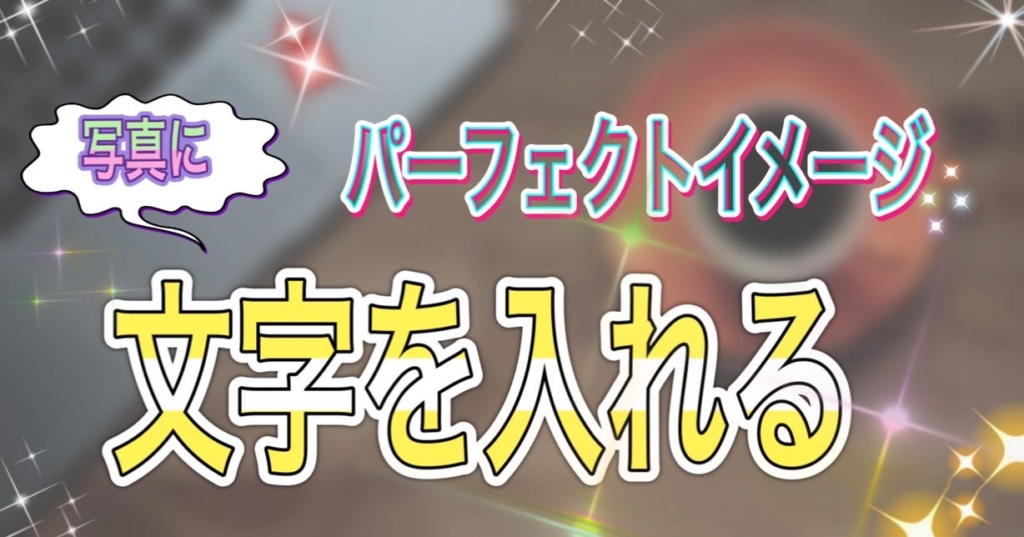
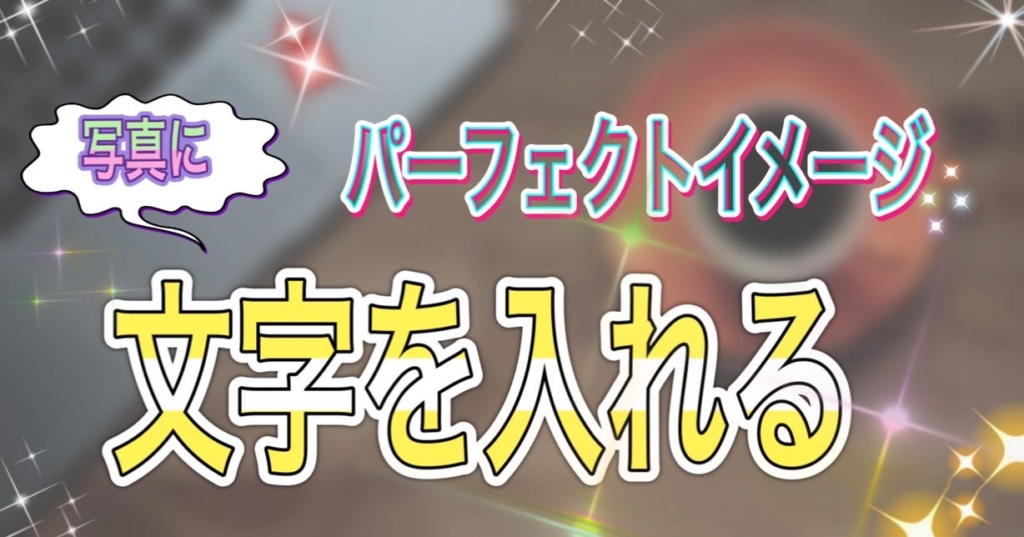
パーフェクトイメージで作成したサムネイル


このサムネイルもパーフェクトイメージで作りました。
ぼかしは丸ではなくハート型を選び、角度をつけた文字も入れて、ハートのスタンプも表示させ、大きさや角度を調整しました


このブログ記事で使っているアイキャッチも、パーフェクトイメージで作りましたよ。


YouTubeを意識したサムネイルも作ってみました。
人物を切り抜いたり、吹き出しをつけたり、背景画像を白黒にして調整したりしました。
やり方のについては別の記事に詳しく書きましたので、興味のある方はこちらの記事を読んでみてください。
まとめ
内容が一眼でわかるようなテキストが入っているアイキャッチ画像は、サムネイルになっても内容が一眼でわかります。
そんな画像を作りたい時に、画像編集ソフトがなくても、簡単な加工は、無料アプリ「パーフィクトイメージ」で行うことができます。
『Perfect Image(パーフェクトイメージ)』は広告が出ますが、不要な有料への呼び込みもなく、感覚でできるので、初心者でも使いやすいアプリです。
文字入れだけの作業なら、シンプルなアプリの方が、作業効率があがります。
派手な文字を入れたい時には、パーフェクトイメージは、オススメです。